编程开发 - 网页制作 - Javascript
精彩推荐
本类排行
编程开发 - 网页制作 - Javascript推荐
编程开发 - 网页制作 - Javascript

基于express+mockjs实现的模拟后台数据发送实例代码分享
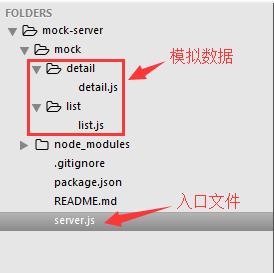
下面维维小编给大家带来的是基于express+mockjs实现的模拟后台数据发送实例技巧,本文主要为大家介绍了express+mockjs实现模拟后台数据发送功能,有兴趣的朋友可研究一下,希望对大家能有帮助。前言:大多情况下,前端会与后端同时进行开发,即在我们开发完页面时,很有可能还无法马上进入到联调阶段,此时,为了能够保证接口的有效性以及代码的功能完整,可能需要先模拟数据。模拟数据方法:1.通过...
发布时间: 2018-01-07
教你如何使用mock.js随机数据和使用express输出json接口的实现办法
今天维维小编要给大家分享的是一篇关于如何使用mock.js随机数据和使用express输出json接口的实现办法的文章,而本文主要为大家介绍使用mock.js随机数据和使用express输出json接口的实现方法,有兴趣的赶紧来研究一下吧。前端项目都会用到后端的接口,可是当后台接口没有写好时,那么此时可以使用mock.js先随机生成一些假数据来调试页面了。安装mock.js首先我们用express...
发布时间: 2018-01-07
jQuery图片加载失败替换默认图片代码大全
jQuery图片加载失败替换默认图片代码大全,今天要给各位朋友分享的是jQuery图片加载失败替换默认图片代码,本文章主要介绍了jQuery图片加载失败替换默认图片方法汇总,运用到的相关知识jquery的ready方法、$("img").error()、img的complete属性、插件imagesLoaded、事件委托、事件捕获和图片预加载的方法等,有兴趣的的朋友可以参考一下。下面主要是给大家介...
发布时间: 2017-11-29
微信小程序模板和模块化用法实例应用解析
微信小程序模板和模块化用法实例应用解析分享,今天要给各位朋友分享的是关于微信小程序模板和模块化的用法实例,本文主要介绍了微信小程序模板和模块化用法,结合实例形式分析了微信小程序中的模板与模块化概念与简单使用技巧,很有参考价值,有兴趣的朋友快来了解下吧。本文实例讲述了微信小程序模板和模块化用法,分享给大家供大家参考,具体如下:template模板,在定义的时候使用name属性,如以下声明方式<tem...
发布时间: 2017-11-28
基于vue+canvas的excel-like组件应用实例解析分享
基于vue+canvas的excel-like组件应用实例解析分享,avuecomponent,基于vue的表格组件,主要是可以解决大数据量的表格渲染性能问题,使用canvas绘制表格,并且支持类似excel的批量选中,复制黏贴删除,实时编辑等功能,下面给大家分享的这篇文章主要介绍了基于vue+canvas的excel-like组件,有兴趣的朋友可以收藏起来。vue-grid-canvas:Ins...[图文]
发布时间: 2017-11-28
基于Vue框架vux组件库实现的上拉刷新功能例子代码
基于Vue框架vux组件库实现的上拉刷新功能例子代码分享,今天要给各位朋友分享的是一篇关于基于Vue框架vux组件库实现的上拉刷新功能的小实例代码,本文主要给大家详细介绍了基于Vue框架vux组件库实现上拉刷新功能,比较有参考价值,有兴趣的朋友快来详细了解一下吧。最近公司在研发app,选择了基于Vue框架的vux组件库,现在总结在实现上拉刷新功能遇到的坑:1.问题:只刷新一次,解决方法:需要自己手...
发布时间: 2017-11-28
JavaScript关于class调用方法例子解析
JavaScript关于class调用方法例子解析分享,今天要给各位朋友分享的是一个JavaScript中关于class的调用方法,可以说比较有参考价值,有兴趣的朋友可以来详细了解一下。PS:class的调用,其实是能够叠加的,当然,在要求样式不同的情况下,假如样式相同,则后一个样式会覆盖前一个样式。1、举例:<divid="test"class="aaabbb">测试关于class的调用</di...
发布时间: 2017-11-28
node+koa怎么实现数据mock接口方法实例代码
今天要给大家带来的是node+koa怎么实现数据mock接口方法例子,主要介绍了node+koa实现数据mock接口的方法,基于node+koa实现的mock数据接口,Koa需要v7.6.0以上node版本,低于此版本必需要先升级node,,赶紧来看看下面的文章介绍吧。目录结构//server.jsconstKoa=require('koa');constRouter=require('koa-r...[图文]
发布时间: 2017-09-20
nodejs爬虫程序解决gbk等中文编码问题详细分析
今天要给各位朋友分享的是nodejs爬虫程序解决gbk等中文编码问题详细分析,主要介绍了nodejs爬虫程序解决gbk等中文编码问题,解决了网页的编码与nodejs默认编码不一致造成的乱码问题,有兴趣的朋友快来看看吧。使用nodejs编写爬虫程序演示,目的是提取页面的标题部分。遇到的最大问题是由于网页编码与nodejs的默认编码之间的不一致而导致的乱码问题。Nodejs支持utf8,ucs2,as...
发布时间: 2017-04-06
JS实现的二叉树算法完整例子代码
今天要给各位朋友分享的是JS实现的二叉树算法完整例子代码文章,主要介绍了JS实现的二叉树算法,结合完整实例形式分析了基于JS定义、创建二叉树及常用的各种遍历、访问二叉树操作技巧,有兴趣的朋友快来详细了解一下吧。具体如下:<!DOCTYPEHTML><head><title>20130328BinaryTree</title><metahttp-equiv="Content-Type"content...
发布时间: 2017-04-06
以xml方式实现Spring+Hiernate整合详解
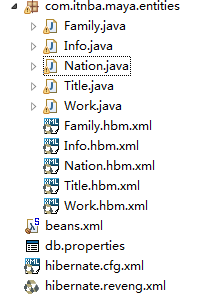
今天要给各位朋友分享的是以xml方式实现Spring+Hiernate整合详解,本文主要介绍了spring整合hibernate主要介绍以xml方式实现,有兴趣的朋友快来详细了解一下吧。一、整合目标1.由IoC容器管理Hibernate的SessionFactory2.让Hibernate使用Spring的声明式事务二、整合步骤先加入Hibernat,再加入Spring,再进行整合。第一步:配置H...[图文]
发布时间: 2017-04-06
基于Ajax验证用户名或者昵称是否已被注册示例分享
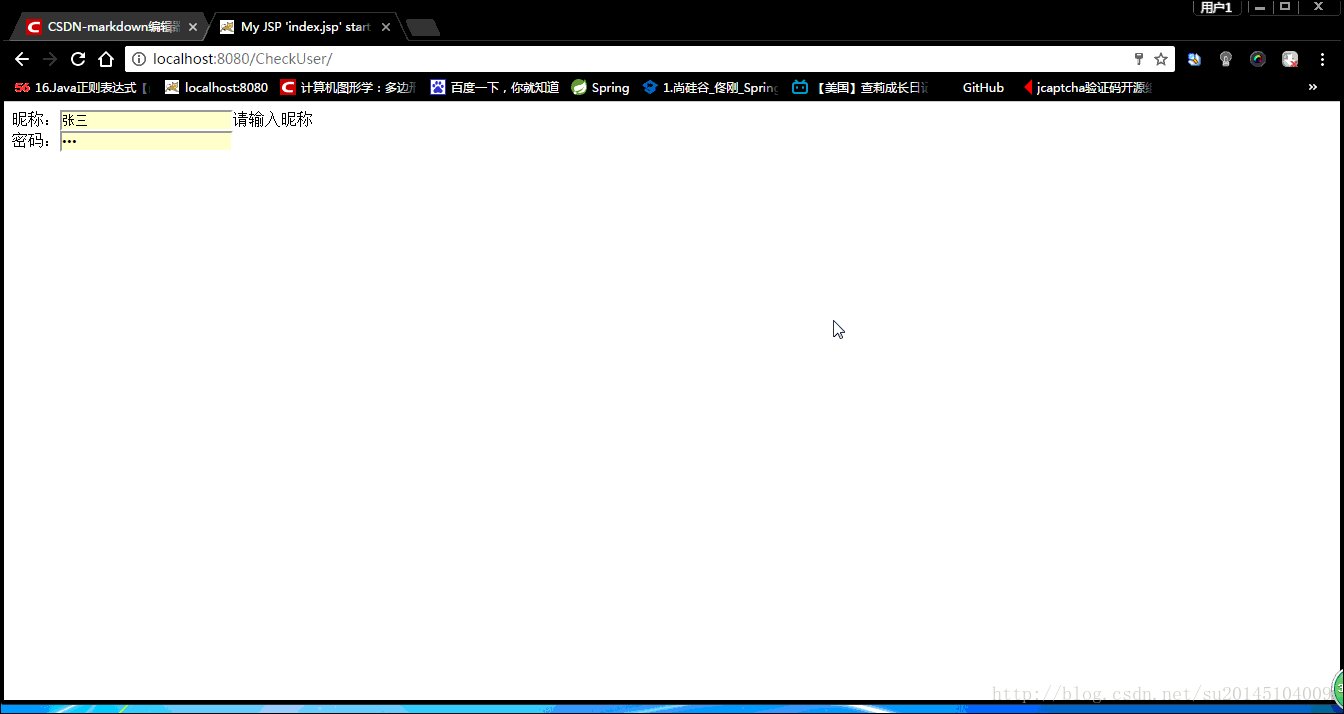
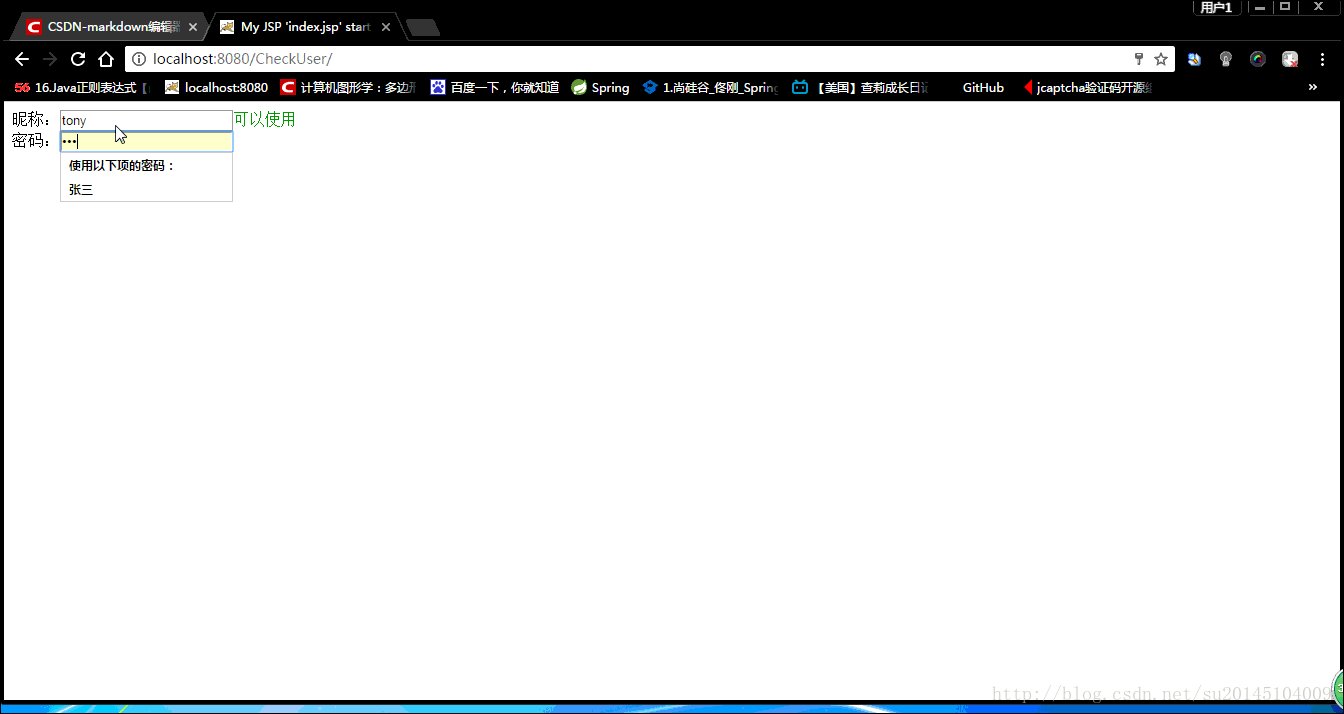
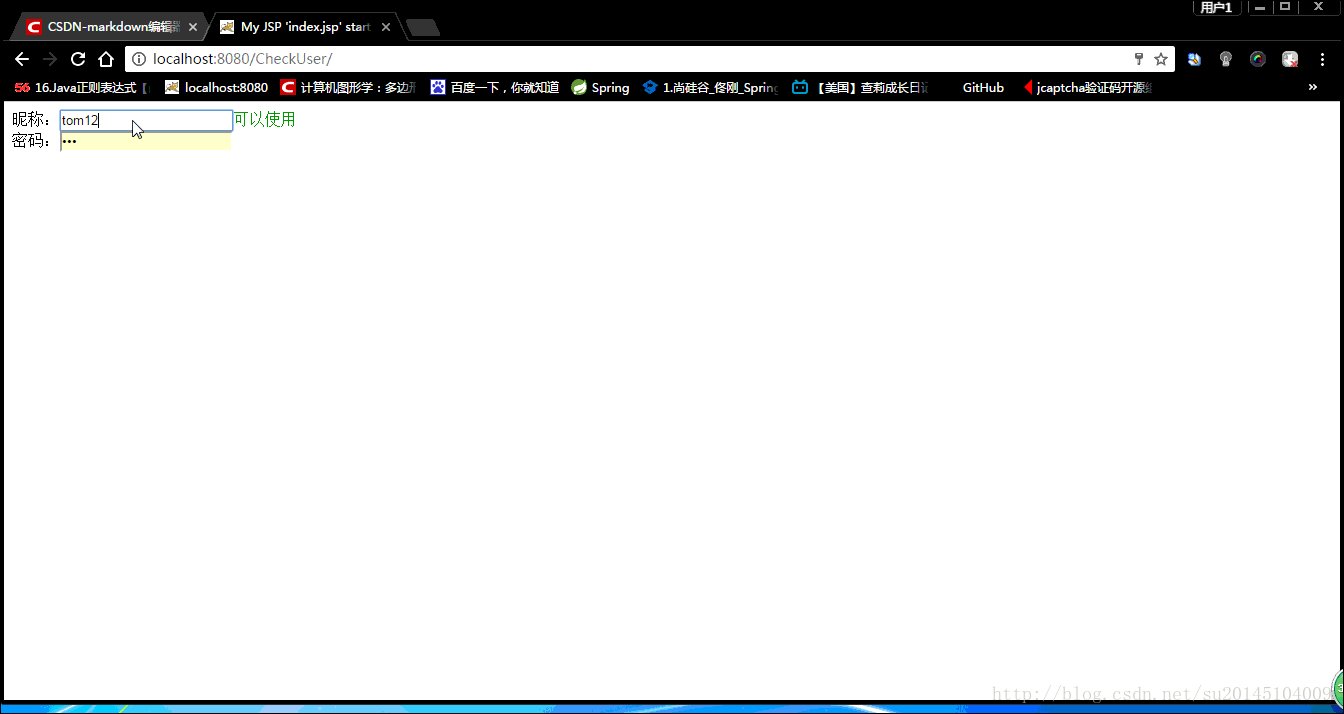
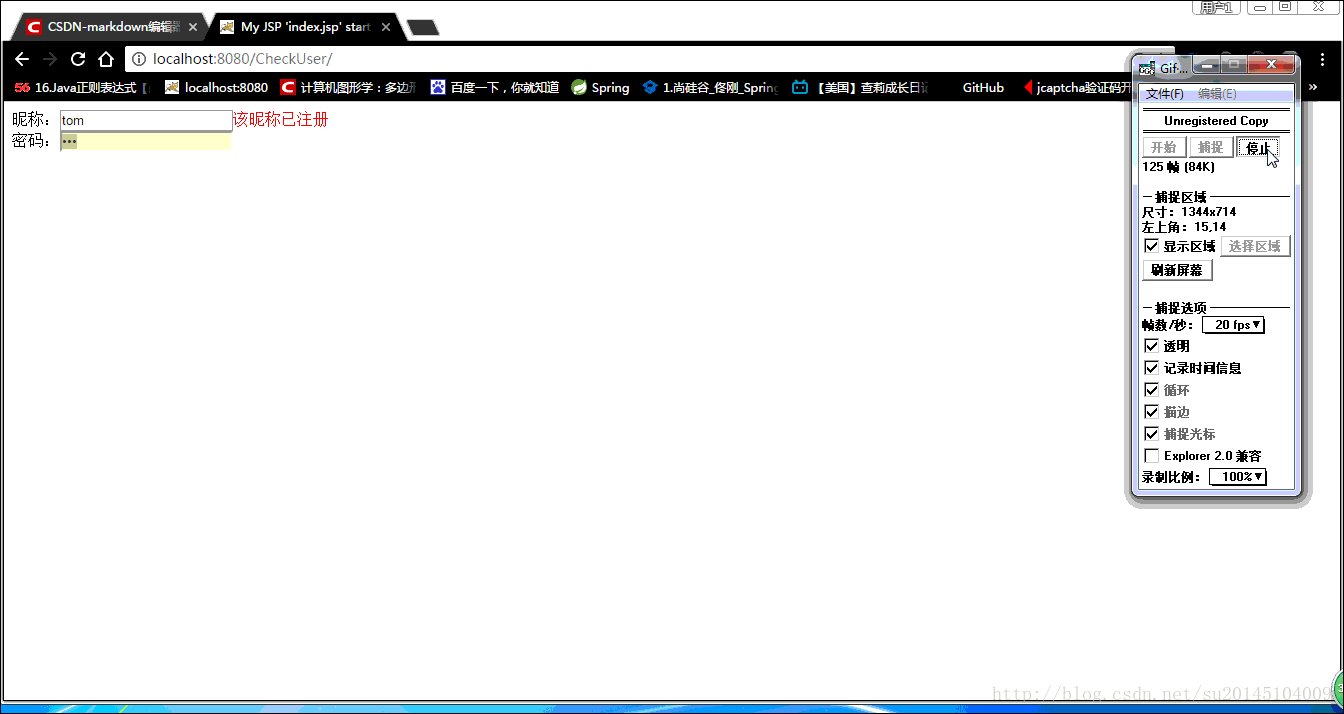
今天要给各位朋友分享的是基于Ajax验证用户名或者昵称是否已被注册示例,JavaScript中XMLHttpRequest对象是整个Ajax技术的核心,它提供了异步发送请求的能力。而用户名或昵称的验证就能够使XMLHttpRequest对象实现。下面是个小例子,有兴趣的朋友赶紧来了解一下吧。页面:简单的输入框1234<body>昵称:<inputtype="text"name="username"...[图文]
发布时间: 2017-04-05
Vue.js实战利用Vuex + axios发送请求例子解析
今天要给各位朋友分享的是Vue.js实战利用Vuex+axios发送请求例子解析,文中介绍的非常详细,相信对大家具有一定的参考价值,有兴趣的朋友赶紧来了解一下吧。Vue原本有一个官方推荐的ajax插件vue-resource,不过自从Vue更新到2.0以后,官方就不再更新vue-resource目前主流的Vue项目,都选择axios来完成ajax请求,而大型项目都会使用Vuex来管理数据,因此本篇...
发布时间: 2017-04-04
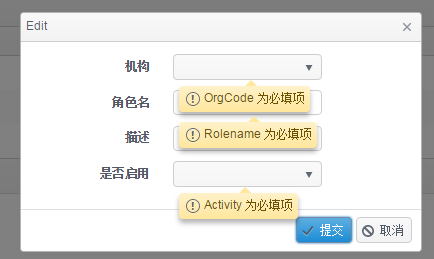
Kendo Grid editing自定义验证报错提示问题解决办法
KendoGridediting自定义验证报错提示问题怎么办如何解决?KendoUI是一个强大的框架用于快速HTML5UI开发,基于最新的HTML5、CSS3及JavaScript标准,今天要给各位朋友带来的是KendoGridediting自定义验证报错提示的解决办法,有此问题的朋友来详细了解一下吧。KendoUI是一个强大的框架用于快速HTML5UI开发。基于最新的HTML5、CSS3和Jav...[图文]
发布时间: 2016-11-18
js如何实时获取窗口大小变化例子代码分享
基于js如何实时获取窗口大小变化例子代码实例,今天要给咱们分享的是一篇js实时获取窗口大小变化的实例源代码,有兴趣的朋友赶快来详细了解一下吧js实时获取窗口大小变化代码:$(window).resize(function(){varHeight=$(window).height();varWidth=$(window).width();})上面就是维维源码网给大家带来的是关于js实时获取窗口大小变...
发布时间: 2016-11-18
JS WEB前端开发如何防止重复提交的实现方法例子
JSWEB前端开发如何防止重复提交的实现方法例子分享,今天给大家带来的是JSWEB前端开发中防止重复提交的实现方法,涉及到表单提交的几种方式介绍,很具有参考借鉴价值,有兴趣的朋友来详细了解一下吧。web前端数据请求或表单提交往往通过对dom的点击事件来操作,不过往往因为认为点击过快(少年手速挺快的嘛),或是因为响应等待使得用户误认为没有操作而重复许多次点击,造成表单数据的连续重复提交,造成用户体检...
发布时间: 2016-10-26
如何使用python分析access日志例子思路分享
怎么样使用python分析access日志例子,最近在自学python,光看是不行的,还是要多实操的。这是一个写给自己的小工具。主要功能是,便利日志文件夹下的文件,根据设定的关键字查找是否有web攻击行为,有兴趣的朋友来详细了解一下吧吧。前言WAF上线以后,处理最多的是误报消除。产生误报有多种原因,例如web应用源码编写的时候允许客户端提交过多的cookie;例如单个参数提交的数值太大。将误报降低...
发布时间: 2016-10-26
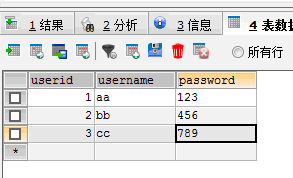
基于java连接mysql数据库单元测试查询数据示例代码分享
基于java连接mysql数据库单元测试查询数据实例源码,今天要给各位朋友带来的是一篇java实现连接mysql数据库单元测试查询数据的实例代码,小编觉得很有参考价值,所以分享给大家,有兴趣的朋友收藏了吧。1、按照javaweb项目的要求逐步建立搭建起机构,具体的类包有:model、db、dao、test;具体架构如下图:2、根据搭建的项目架构新建数据库test和数据库表t_userinfo并添加...[图文]
发布时间: 2016-10-21
JS动态给对象添加属性和值实现例子分享
JS动态给对象添加属性和值实现例子代码,今天给大家带来的是一篇JS动态给对象添加属性和值的实现方法,有兴趣的朋友来看看吧。代码如下:varobj={};for(vari=0;i<10;i++){eval("obj.p"+i+"="+i);}上面便是JS动态给对象添加属性和值的实现方法的所有内容,大家赶快收藏了吧。
发布时间: 2016-10-21
jQuery可定时收起的右下角广告窗体跟随效果例子实现代码
今天给编程爱好者带来的是jQuery可定时收起的右下角广告窗体跟随效果例子实现代码,涉及jQuery结合时间函数动态操作页面元素属性的相关技巧,有兴趣的朋友来看看吧。<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><ht...
发布时间: 2016-09-16
jQuery如何实现磁力图片跟随效果例子源码分享
下面给大家带来的是jQuery如何实现磁力图片跟随效果例子源码分享,结合完整实例形式分析了jQuery事件响应及animate方法实现带缓冲效果的图片跟随效果,有兴趣的来看看吧。<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dt...
发布时间: 2016-09-16
jQuery基于animate实现ul列表项相互飘动效果例子代码分享
在此又要带来编程实例了,下面带来的是jQuery基于animate实现ul列表项相互飘动效果例子代码分享,有兴趣的朋友来详细了解下吧。本实例主要分析了jQuery使用animate实现ul列表项相互飘动效果,有兴趣的收藏了吧。<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DT...
发布时间: 2016-09-16
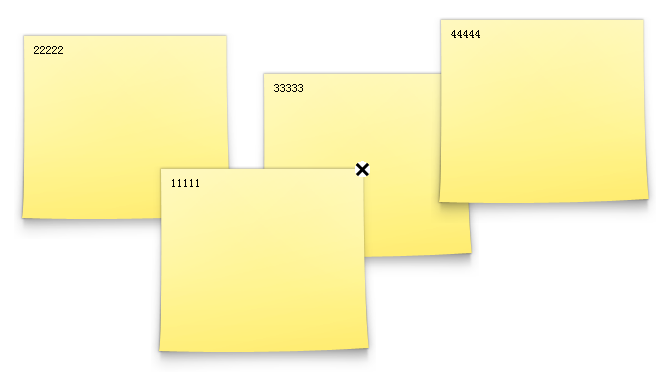
jQuery可拖拽的许愿墙效果示例代码分享
今天要给大家带来的是jQuery可拖拽的许愿墙效果实例代码分享,可实现拖拽图片与层叠显示功能,涉及jQuery插件的简单使用,有需要的收藏了吧。运行效果图如下:下面简单介绍下功能特点:①随机显示背景图或背景色②出现的位置随机③可以通过拖拽改变位置下面附上代码:<!doctypehtml><htmllang="en"><head><metacharset="UTF-8"/><title>许愿墙</t...[图文]
发布时间: 2016-09-15
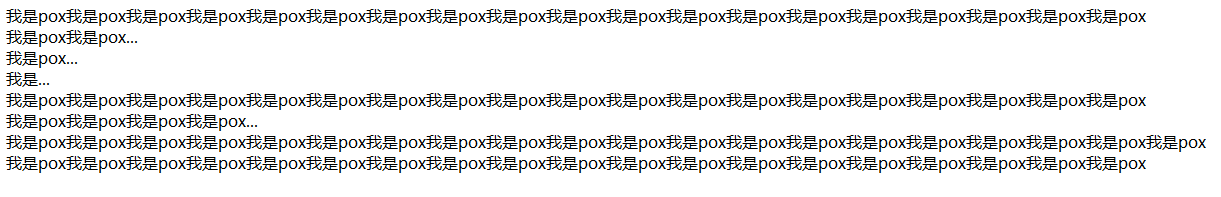
js如何实现文字截断功能例子代码
下面要给大家带来的是js如何实现文字截断功能例子代码,有兴趣的朋友赶快来详细了解下吧。HTML(测试用的):<div>我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div><divlimit="10">我是pox我是pox我是pox我是pox我是pox...[图文]
发布时间: 2016-09-15
jquery判断iPhone、Android设备类型并进行跳转例子代码
下面要给大家带来的是jquery判断iPhone、Android设备类型并进行跳转例子代码,有兴趣的朋友来详细了解下吧。最近做了一版微信宣传页,通过JQ来判断设备,并且进行下载。微信内置浏览器对下载链接进行了屏蔽,因此先进行判断,假如是微信内置浏览器,则跳转应用宝链接,假如不是,则判断是iPhone/Adroid/PC并进行跳转。代码如下:functiondownloadApp(){varu=na...
发布时间: 2016-09-15
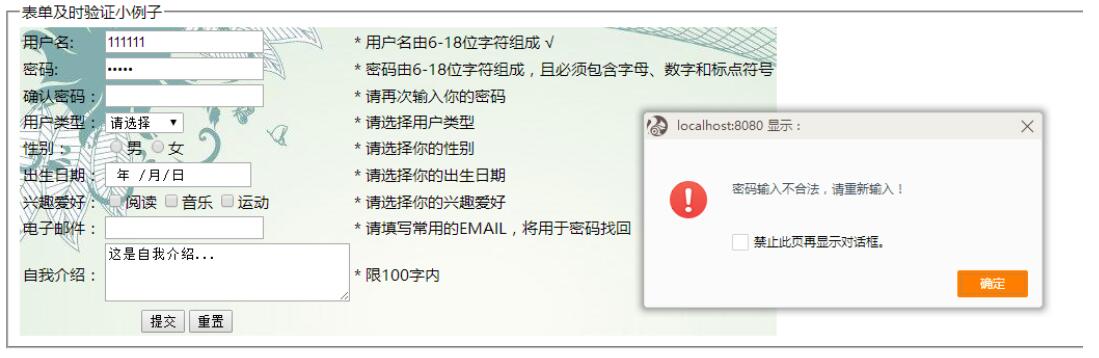
js表单实时验证功能实现代码 js实时验证表单例子分享
下面要给大家带来的是js表单实时验证功能实现代码,js实时验证表单例子分享,在输入后就能够马上验证,含用户类型、性别、爱好等验证,有兴趣的朋友拿去研究一下吧。问题:表单怎么在输入以后马上就验证,而不是提交以后再验证那样的不方便(网上搜到的要么是模棱两可,要么是残缺不全的)方法:鉴于此,小可,水山奇,将其代码补全,加上小可我个人的理解(注释)在上面,仅供后来者少走弯路,也请各路好汉批评指正&hell...[图文]
发布时间: 2016-09-15
JS特殊文本输入框网页特效例子代码合集
今天给各位朋友带来的是JS特殊文本输入框网页特效例子代码合集整理,本文给各位讲解了javascript特殊文本输入框网页特效实现例子,希望有兴趣的朋友可以参考下。实例一:让文本框只带有下划线<scripttype="text/javascript">functionchangeTextStyle(){//让文本框只带有下划线//获得文本框的DOMvarmyText=document.getElem...
发布时间: 2016-09-15
JS如何给swf传参数实现方法例子
今天要给各位朋友带来的是JS如何给swf传参数实现方法例子,本文主要介绍JS给swf传参数的实现方法,小编觉得非常不错,因此下面就分享给各位编程爱好者参考一下,有兴趣的朋友赶快来详细了解下吧。如下所示:不仅能够使用flashvars="name=12&age=23"还能够在指定swf地址时传参数src="test.swf?name=12&age=23"
发布时间: 2016-09-15
JS禁止访问某个页面并跳转到其他页面实现方法
下面要给各位JS编程爱好者带来的是JS禁止访问某个页面并跳转到其他页面实现方法代码分享,有兴趣的朋友来看看下面的详细文章吧。本实例主要讲述了JS简单实现禁止访问某个页面的方法。有时我们需要禁止某些页面不能访问,而是要跳转到其他的页面,下面给大家带来参考代码。<!DOCTYPEhtml><htmllang="zh-cn"><head><metacharset="UTF-8"><metaname="v...
发布时间: 2016-09-15
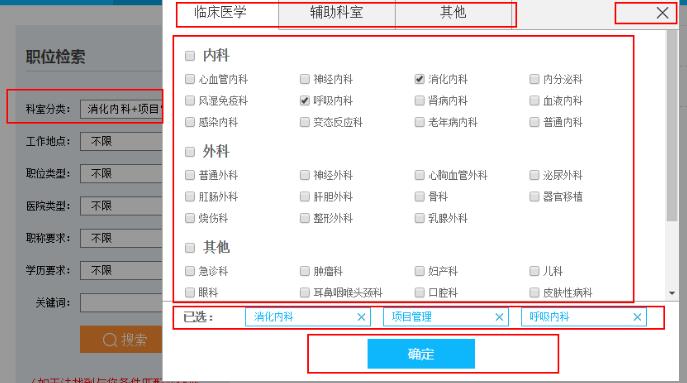
js如何实现弹框显示选项 js弹框显示选项实现代码分享
今天要带来大家的是js如何实现弹框显示选项的实现代码分享,有兴趣的朋友来详细了解下吧。咱们先来看效果图:效果说明:-点击弹出弹框-点击复选框,已选div中显示已选中的选项-再次点击取消选中状态,已选div中显示的选中选项取消显示-点击已选div中的选项x图标,取消显示该选项,取消相应复选框选中状态-点击大类,小类取消选中状态,点击小类,选中大类取消选中状态-最多3个选项可以被选中-点...[图文]
发布时间: 2016-09-14
图形验证码怎么实现 JS图形验证码实现代码分享
今天要为大家带来的是JS图形验证码实现代码分享,本文为大家详细详解了JS如何实现图形验证码的方法实例,有兴趣的朋友来详细了解下吧。第一步,首先来到要展示验证码的页面,当我们按下营业执照时让其弹出一个弹框,弹框的上面就是验证码,如图一所示:(图一)弹框的样式如图二所示:(图二)我们要对验证码的值进行校验,判断验证码是否输入正确,当输入不正确时,我们提示错误信息,提示信息如图三所示:(图三)假如页面验...[图文]
发布时间: 2016-09-14
jQuery如何查找节点方法例子完整代码分享
今天要给各位爱好者带来jQuery如何查找节点方法例子完整代码分享,本文为大家讲解了jQuery查找节点方法,结合完整实例形式分析了jQuery针对DOM节点属性的相关操作技巧,有兴趣的朋友来研究下吧。<html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title></title><script...[图文]
发布时间: 2016-09-13
jQuery实现弹出带遮罩层居中浮动窗口效果代码分享
今天要来给各位朋友介绍下jQuery实现弹出带遮罩层居中浮动窗口效果代码分享,本文主要详细讲解了jQuery实现弹出带遮罩层的居中浮动窗口效果,涉及到jQuery针对页面元素的运算与样式的动态修改相关技巧,很有参考介绍,有兴趣的朋友来研究下吧。<!doctypehtml><htmllang="en"><head><metacharset="UTF-8"><title>popwindow</titl...[图文]
发布时间: 2016-09-13
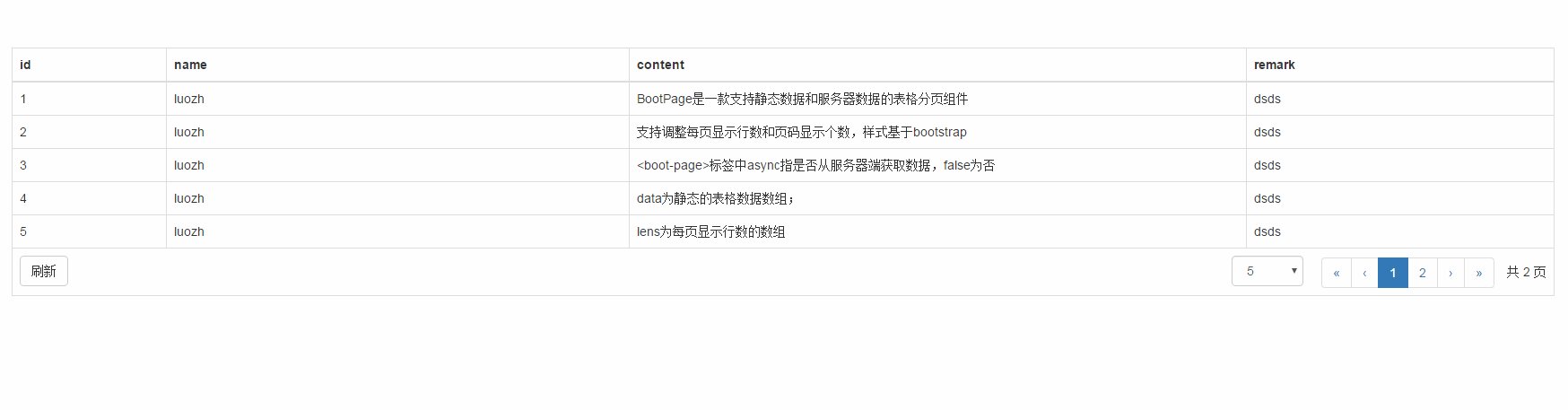
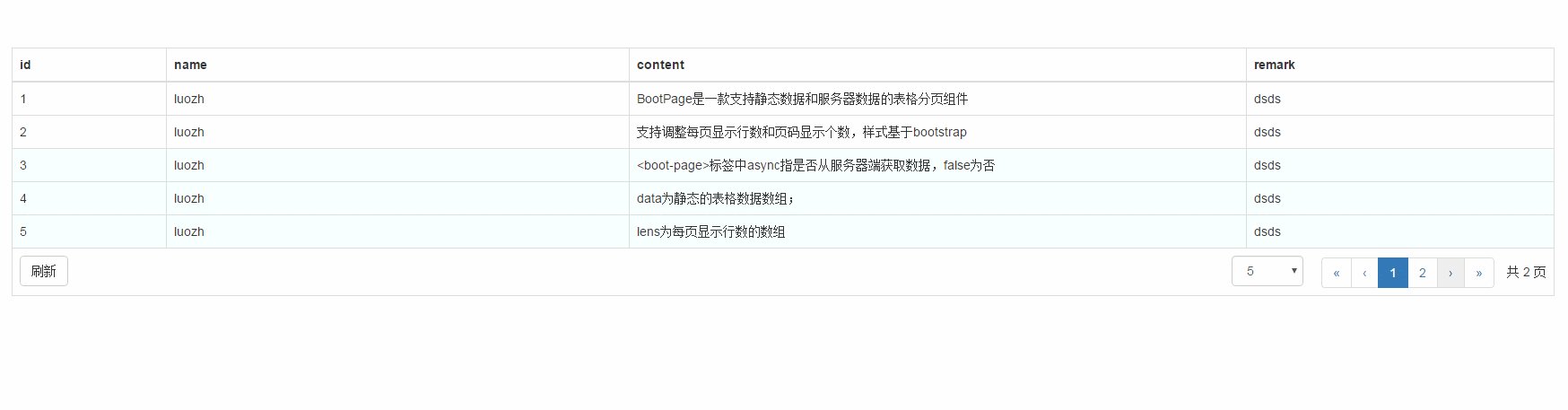
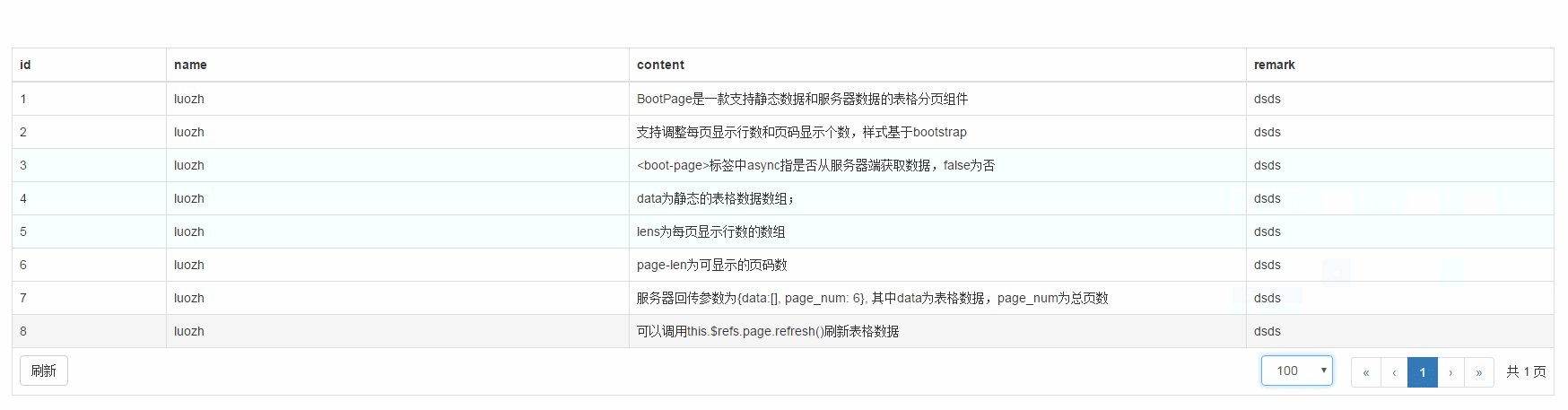
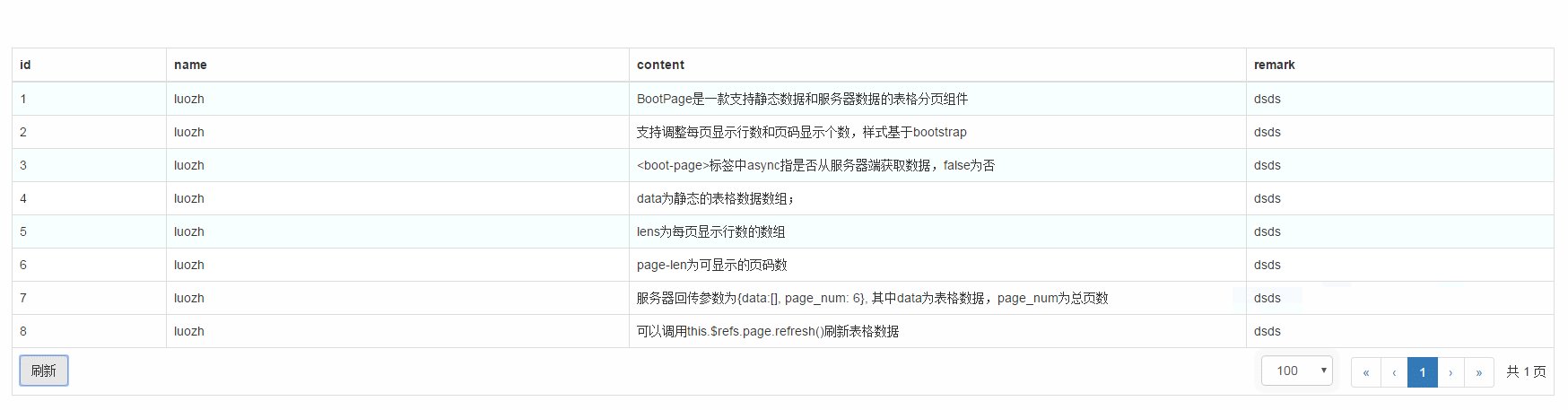
Vue组件BootPage实现简单分页功能例子代码
下面要为大家带来Vue组件BootPage实现简单分页功能例子代码,该文章有参考的价值,有兴趣的朋友来详细了解下吧。BootPage组件简介其实也不是什么高大上的组件了,相反确实一个很简单的表格分页组件而已,主要是自己最近项目中需要一个表格分页组件,而Vue官方组件库里分页组件都功能太强大或者没有适合我的,所以就自己写了一个凑合着用,可能有人和我一样需要这样一个简单的分页组件来实现简单的分页功能,...[图文]
发布时间: 2016-09-13
JS实现输入框及清空按钮联动效果例子分享
今天给各位爱好者带来的是JS实现输入框及清空按钮联动效果例子分享,代码简单易懂,很实用,有兴趣的朋友来详细了解下吧。<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>输入框清空按钮</title><scriptsrc="js/jquery1.8.3.min.js"></script><script>/***校验当前输入框的值,如果不为空显示...
发布时间: 2016-09-12
强大Vue.js组件解析 如何注册组件
强大Vue.js组件解析,组件是Vue.js最强大的功能之一,下面给大家详细介绍下,有兴趣的朋友来详细了解下吧。什么是组件:组件是Vue.js最强大的功能之一。组件能够扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展。如何注册组件?需要使用Vue.extend方法创建一个组件...[图文]
发布时间: 2016-09-12
基于jQuery+ajax读取解析XML文件详细例子分享
基于jQuery+ajax读取解析XML文件详细例子代码,今天给各位朋友带来的是jQuery+ajax读取解析XML文件实例,本文章主要介绍了jQuery+ajax读取并解析XML文件的方法,涉及jQuery的ajax方法调用xml文件及针对xml数据的遍历与节点操作相关技巧,有兴趣朋友来详细了解下吧。ajax.xml:<?xmlversion="1.0"encoding="UTF-8"?><st...[图文]
发布时间: 2016-09-12
JQuery.validate在ie8下不支持问题解决办法
JQuery.validate在ie8下不支持怎么解决?本文章主要是教大家如何解决JQuery.validate在ie8下不支持的问题,有此问题的快来看看下面的JQuery.validate在ie8下不支持问题解决教程吧。一、在ie8下会有问题的代码1、JQuery.validate验证框架是通过页面form表单提交验证<input/>标签中输入是否符合自己的规则的<formid="cardTyp...[图文]
发布时间: 2016-05-18
EasyUI闪屏EasyUI页面加载提示例子(原理代码及效果图)
本文主要为大家详细展示了EasyUI闪屏EasyUI页面加载提示实现例子,在使用EasyUI的时候,有一个经常会遇到的问题,那就是页面还未渲染完成的时候就展现了。刚开始会非常混乱,等加载完成以后就好了。$.parser.onComplete,这一个是在所有组件解析完成后执行的事件。其实这一个事件非常有用。不少在布局用到easyui时总会出现一个问题,那就是在一进入主界面时,页面并非立即就展现,而是...[图文]
发布时间: 2016-02-21
网页闯关游戏实例-仿微信前端页面设计开发难点
本篇文章主要是为大家详细介绍了怎么样在网页端实现一个仿微信的聊天窗口界面,和其中涉及到的一些技术难点,对于gameboy闯关游戏相关知识有兴趣的爱好者可以收藏了。本文主要描述了如何在网页端实现一个仿微信的聊天窗口界面及其中涉及到的一些技术难点详解,作者前端也是初学者,请大拿们轻拍。咱们先来看一下效果,如下图: 这一种聊天对话的布局模式,比PC端QQ的那一种聊天方式更加贴近移动端。需求设定: 让...[图文]
发布时间: 2016-02-21
javascript基于Flexbox实现滑动拼图游戏代码
本篇文章主要为大家详细介绍了使用javascript结合Flexbox如何实现滑动拼图游戏的示例,尽管没有实现完整的功能,不过还是推荐给大家参考一下,有兴趣的可以再研究研究。滑动拼图其实是将一张图片分成几等份,然后打乱顺序(如下图),接着再通过滑动拼凑成一张完整的图片。要实现一个拼图游戏,必须要考虑如何随机打乱其顺序,怎么交换两张图片的位置等。不过,使用了Flexbox布局之后,这一些全部都不用你...[图文]
发布时间: 2016-02-18
Node.js本地文件操作实例:文件拷贝与目录遍历
本文主要为大家详细介绍了Node.js本地文件操作之文件拷贝与目录遍历的例子方法,拷贝用到了Node的文件API,遍历则举了一个异步API实现的形式(Node的一大特点),有兴趣的快点来看一看吧。文件拷贝NodeJS提供了基本的文件操作API,不过像文件拷贝这种高级功能就没有提供,因此我们先拿文件拷贝程序练手。与copy命令类似,我们的程序需要可以接受源文件路径与目标文件路径两个参数。小文件拷贝我...
发布时间: 2016-02-16
js强制将网址设为默认首页代码
js强制将网址设为默认首页代码,不建议使用这种强制的功能,毕竟使用以后对网页浏览者非常的不友好,下面是代码:<htmlxmlns="http://www.w3.org/1999/xhtml"><head><title>强制设为首页</title><scripttype="text/javascript">varucook=document.cookie;varuser=ucook.indexOF(...
发布时间: 2015-09-29
自定义刻度jQuery进度条插件代码
自定义刻度jQuery进度条插件代码,可以自定义进度条刻度圆点数量,大小等相关属性,可以通过css控制圆点的外观样式,通过progressdots插件自定义刻度动画,使用该插件还需引入jquery,jquery.progressdots.js和jquery.progressdots.css文件。简要教程progressdots是一款可自定义刻度动画的jQuery进度条插件。通过该jQuery进度条...[图文]
发布时间: 2015-09-02
js实现Select列表内容自动滚动效果例子
js实现Select列表内容自动滚动效果例子,文字可以自动滚屏,当网页加载完毕以后,Select中内容会一个接一个向上滚动,当然,滚动的参数和速度是可以调节的。或许你会用得上。代码如下:<html><head><title>文字自动滚屏</title></head><bodyonLoad="screenscroll();"><SCRIPTLANGUAGE="JavaScript">function...
发布时间: 2015-08-20
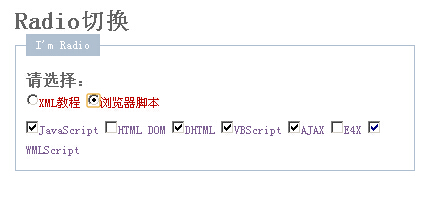
js实现表单Radio切换效果例子代码
js实现表单Radio切换效果例子代码,基于js实现表单中的Radio单选框切换效果,当选中某一个单选框的时候,所属范围会一同变换,我觉得大家应该收藏一下,以前想用的时候苦苦叫不上这种效果的名字,现在找到了,而且实现起来也很简单,有些地方要注意,获取标签名为myradio的标签。运行截图:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitio...[图文]
发布时间: 2015-08-17
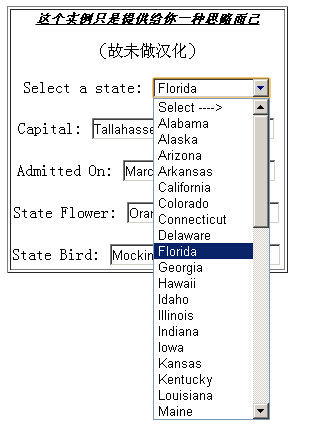
JS实现5级联动Select下拉选择框例子代码
JS实现5级联动Select下拉选择框例子代码,基于JS的5级联动Select下拉选择框代码,演示仅是一个示例,没有做汉化,当初从老外网站扒下时花了很多时间,当然平时用时候可能不需要这么多级,意在介绍一种编写方法和思路。运行截图:具体代码如下:<title>一个基于JS的5级联动Select下拉选择框</title><SCRIPTLANGUAGE="JavaScript"><!--Beginvar...[图文]
发布时间: 2015-08-17
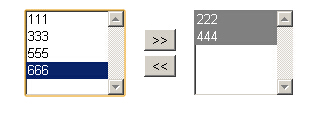
js怎么实现Select互换数据方法
js怎么实现Select互换数据方法,基于javascript实现两个Select互换数据例子,相信大家都见到过,即使手头暂时用不上,收藏起来,以备后用。运行图:具体代码如下:<title>两个Select互换数据,简单实用</title><scriptlanguage="JavaScript">varMainSel=null;varSlaveSel=null;varItem_org=newArr...[图文]
发布时间: 2015-08-17
D3.js中data(),enter()和exit()问题解析
D3.js中data(),enter()和exit()问题详细解析,大多数人对D3.js并不陌生。D3的应用已经很广泛了,现在成为了主流数据可视化工具之一。大家在刚接触使用d3.js的时候,感到最吃力的地方是data(),enter(),exit()这几个操作。在我接触一段时间,有了一些了解之后,简单说说我的理解。data()先看一个例子:<body><p></p><p></p><p></p></...
发布时间: 2015-08-17
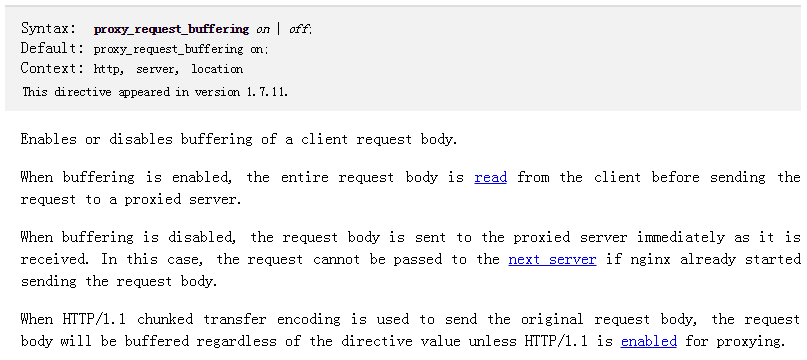
Nginx上传文件全部缓存解决办法
Nginx上传文件全部缓存解决办法,由于应用服务器(Jetty)里面实现了上传时写了进度条。经过缓存。就没法读取到进度了。此外,在Nginx处缓存文件,也降低了传输效率。nginx采用1.5.6。后端采用nodejs+formidable的方式接受上传文件,本问题的对应与采用什么样的后端没太大关系,这里只是交代一下。问题:在前端页面上将文件上传,nginx没有将每一块收到的文件数据块转发给后端,而...[图文]
发布时间: 2015-08-17
在jQuery中处理XML数据简单例子
在jQuery中处理XML数据简单例子代码:<员工><姓名>麻花疼</姓名><性别>男</性别><年龄>40</年龄><职位>疼逊CEO</职位></员工>下面本文简单介绍如何使用jQuery载入一个XML文件并从中获取自己想要的数据。准备XML文档及测试数据假设我们现在要构建一个包含人员信息的XML文档,该XML文档要能反映其姓名、所在公司、公司简介、公司产品简介几个信息,那么我们可以把XML设...
发布时间: 2015-08-15
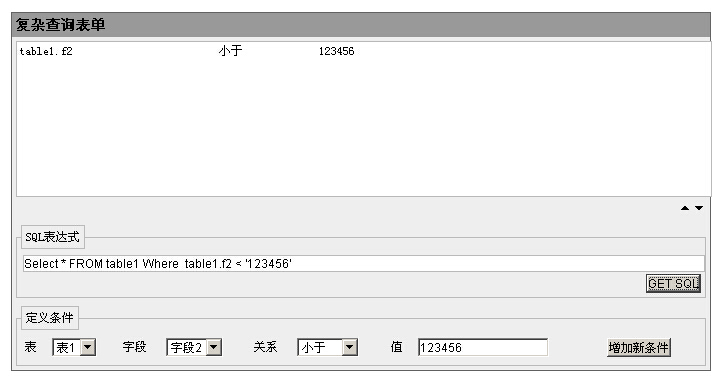
JavaScript生成SQL查询表单例子
JavaScript生成SQL查询表单演示代码,使用JavaScript生成复杂的SQL查询表单,运行一下就明白了,它可以根据选择的查询条件,自动修改你的SQL语句,是一个非常典型的应用。运行截图:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml...[图文]
发布时间: 2015-08-13
JS判断复选框是否选中及取出值例子代码
JS判断复选框是否选中及取出值例子代码演示,有朋友在刚开始利用表单提交数据的时候,一般都会遇到表单中有一个特别的元素——复选框,判断它是否选中以及获取它的值,好像跟其它的表单元素有点不一样,本代码将为您展示怎么样获得复选框的值并判断是否被选中。效果图:具体代码如下:<title>JavaScript获取复选框的值</title><script>functioncheckbo...[图文]
发布时间: 2015-08-13
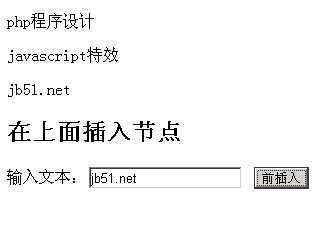
JS实现将文本框的值插入指定位置例子
JS怎么实现将文本框的值插入指定位置例子代码,这在一些表单提交场合或许经常要用到,本代码段是将文本框的值写入到当前页的body区域内,假如你设置有其它的文本框,则可以值赋给这些文本框,能够让使用表单的用户免去输入的麻烦。运行如下图:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR...[图文]
发布时间: 2015-08-13
jquery+ajax请求且带返回值演示例子
jquery+ajax请求且带返回值演示例子代码,现在很流行使用jquery的ajax来实现一些无刷新请求效果,本章节提供一个简单的代码实例,代码:<scripttype="text/javascript">/*请求Ajax带返回值,并弹出提示框提醒--*/functiongetAjax(url,parm,callBack){$.ajax({type:'post',dataType:"text",...
发布时间: 2015-08-12
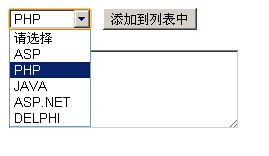
js将选中值累加到文本框实现代码
js将选中值累加到文本框实现代码演示,JavaScript将列表框或单选框选中的值累计加入到文本框中,在一些表单中常看到这种功能,可以免去用户输入的麻烦,大大提升了用户体验。变通一下,你还能做出更多的类似功能。效果如下:具体代码如下:<html><head><title>js将选中值添加到文本框</title><SCRIPTLANGUAGE="JavaScript"><!--Beginoldval...[图文]
发布时间: 2015-08-12
javascript实现数组中内容随机输出例子代码
javascript实现数组中内容随机输出例子代码演示,有时需要从数组中随机抽出一项内容,下面就通过一段代码实例介绍一下怎么实现此效果。代码如下:<scripttype="text/JavaScript">vartheArray=newArray();theArray[0]="常荣软件下载";theArray[1]="常荣软件下载一";theArray[2]="常荣软件下载二";theArray[...
发布时间: 2015-08-11
jQuery+css3实现Ajax点击后动态删除功能例子
jQuery+css3实现Ajax点击后动态删除功能例子源码,使用jquery实现ajax动态删除一个方框,并带有动画缓冲效果,在googleplus网站发现的特效,在此献丑模仿了一番,已基本与GooglePlusp功能相同,你可在方框中加入一些内容,jquery插件选的版本是1.6.2,更高版本也行。运行截图:具体代码如下:<!DOCTYPEhtml><head><metahttp-equiv=...[图文]
发布时间: 2015-08-10
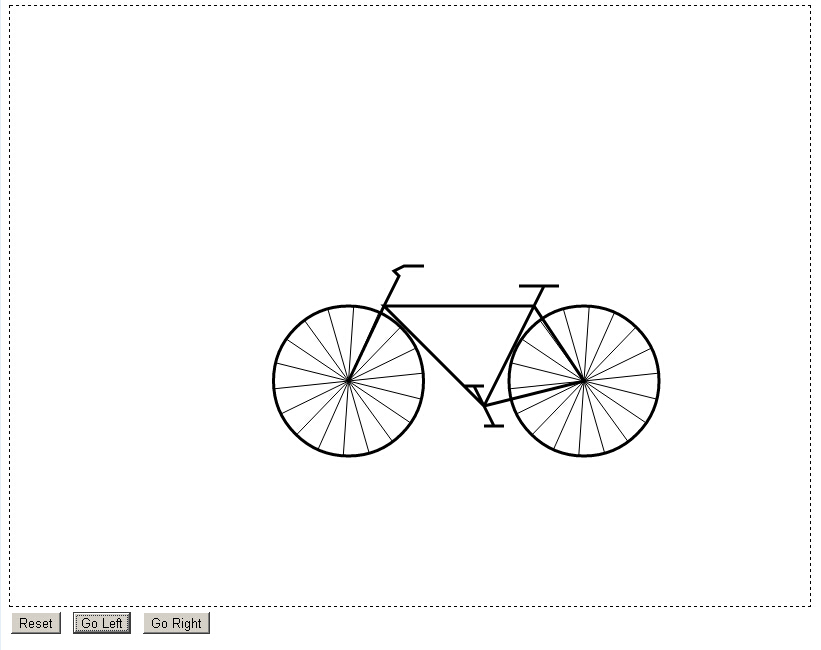
javascript+HTML5的Canvas实现Lab单车动画例子
javascript+HTML5的Canvas实现Lab单车动画例子代码,运用HTML5实现的单车动画,运行一下效果你就明白了,不过不要在IE8下测试,没效果的。请在支持最新HTML3和CSS3的浏览器下测试。运行效果:具体代码如下:<html><head><title>CanvasLab单车动画,HTML5动画</title></head><scripttype="text/javascript...[图文]
发布时间: 2015-08-07
jQuery过滤HTML标签并高亮显示关键字例子
jQuery过滤HTML标签并高亮显示关键字例子演示代码,将要过滤的文字定义在JavaScript中,可定义多个,不过要修改JS代码为数组,这样才可以过滤出多个不同的关键字,本例只是为你演示一个基本的过滤功能,有兴趣的可以自已研究一下。源代码:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1...
发布时间: 2015-08-07
PhantomJS快速入门教程(服务器端JavaScript API的WebKit)
PhantomJS快速入门教程(服务器端JavaScriptAPI的WebKit),PhantomJS是基于WebKit的服务器端JavaScriptAPI。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准:DOM处理,CSS选择器,JSON,Canvas,和SVG。PhantomJS可以用于页面自动化、网络监测、网页截屏以及无界面测试等。PhantomJs官网:http://ph...
发布时间: 2015-08-07
javascript实现鼠标放上后下边对应内容变换例子代码
javascript实现鼠标放上后下边对应内容变换例子代码,一个比较常见的菜单效果实例,鼠标放上后相应的内容会切换,图文布局方式。技术方面,是JS和CSS相配合来实现,代码中的JS部分,你可以单独摘取出来保存成一个JS文件,然后引入到页面中,这样使主页面代码简洁些。本效果在ie、火狐等浏览器下测试正常。运行效果如下图所示:具体代码如下:<html><head><title>鼠标放上后下面的内容切换...[图文]
发布时间: 2015-08-06
JavaScript实现圆形浮动标签云例子代码
JavaScript实现圆形浮动标签云演示代码,JS标签云效果源码,在鼠标的作用下会自动转动,整体上围绕成一个圆形,各个标签之间无需Div代码,直接文字+链接的形式,有多少就显示多少,JavaScript会自动调整显示数量,让视觉效果最佳。运行效果如下图所示:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http:/...[图文]
发布时间: 2015-08-06
Java中的队列和用LinkedList集合模拟队列例子
Java中的队列和用LinkedList集合模拟队列演示例子:API中对队列的说明:publicinterfaceQueue<E>extendsCollection<E>在处理元素前用于保存元素的collection。除了基本的Collection操作外,队列还提供其他的插入、提取和检查操作。每个方法都存在两种形式:一种抛出异常(操作失败时),另一种返回一个特殊值(null或false,具体取决于...[图文]
发布时间: 2015-08-06
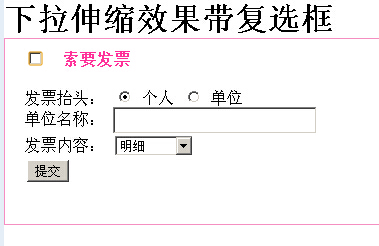
jquery实现选中单选按钮下拉伸缩例子代码
jquery实现选中单选按钮下拉伸缩例子代码,利用jQuery插件实现的伸缩效果,在网页上,单击单选按钮,也就是Radio元素后,所属的对应内容向下拉出,伸展开来,平时是不显示的,可以用在发票打印快递单查询等情况下。运行效果如图所示:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/T...[图文]
发布时间: 2015-08-06
JS利用parseInt解析数字实现求和例子代码
JS利用parseInt解析数字实现求和例子演示,在网页上使用JavaScript函数中的parseInt解析数字,并求和实例。运行效果如下:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxml...[图文]
发布时间: 2015-08-05
JavaScript实现自动消除按钮功能演示例子
JavaScript实现自动消除按钮功能演示例子,使用JavaScript自动消除前项显示的内容代码实例,在网页特定方位显示内容,第1个按钮可用,但第2个在第一个点击之后就不能用了,如果想让第2个按钮起作用,你需要对其进行功能消除,如本示例代码就能够实现这种功能。运行效果如下图所示:代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//...[图文]
发布时间: 2015-08-05
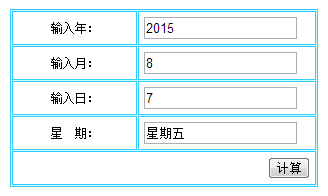
JS计算某一天是星期几例子代码
JS计算某一天是星期几例子代码演示,文本框里面是默认值,只需按这种格式输入日期时间,便能推算出当天是星期几,一个简易JS时间计算例子,运行本后,只需点击“计算”按钮即可显示效果,这样便能很快的知道某一天是星期几了。运行效果图如下:<html><head><title>计算某一天是星期几</title><styletype="text/css">.style5{font-si...[图文]
发布时间: 2015-08-05
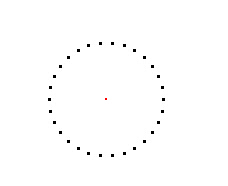
JS实现生成会变大变小的圆环例子演示
基于JS实现生成会变大变小的圆环例子演示,下面使用javascript生成圆环,会变大变小,对于研究怎么样利用JavaScript生成动画效果,这是个很好的示例。运行效果如下图所示:具体代码如下:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transi...[图文]
发布时间: 2015-08-05
JS使用FileSystemObject创建一个指定路径的TXT文本文件例子
JS使用FileSystemObject创建一个指定路径的TXT文本文件演示例子,基于Js创建一个指定路径的TXT文本文件,创建一个新的newActiveXObject对象,使用这个对象的CreateTextFile方法来创建一个指定路径的TXT文本文件,简单吧?在IE浏览器上运行该实例会有对应的安全提示,选择“允许阻止的内容”,使程序正常运行即可。如下图所示:文本文件创建...[图文]
发布时间: 2015-08-05
JavaScript用FileSystemObject对象写入文本文件内容例子
JavaScript用FileSystemObject对象写入文本文件内容实例演示,这段代码主要是练习JavaScript的FileSystemObject对象,用它让JavaScript向一个文本文件中写入内容,这个TXT文件的路径你可自己指定,然后定义好要写入的内容即可,运行代码,你会发现原来的TXT文本中的内容已改变。运行效果如下图所示:具体代码如下:<html><head><title>写...[图文]
发布时间: 2015-08-05
jQuery uploadify在非IE核心浏览器下无法上传解决例子
jQueryuploadify在非IE核心浏览器下无法上传解决实例,jqueryuploadify在ie下可以正常上传,在实现异步上传的时候,每个文件在上传时都会提交给服务器一个请求。每个请求都需要安全验证,session和cookie的校验。是的,就是这样。由于jqueryuploadify是借助flash来实现上传的,每一次向后台发送数据流请求时,ie会自动把本地cookie存储捆绑在一起发送...
发布时间: 2015-08-05
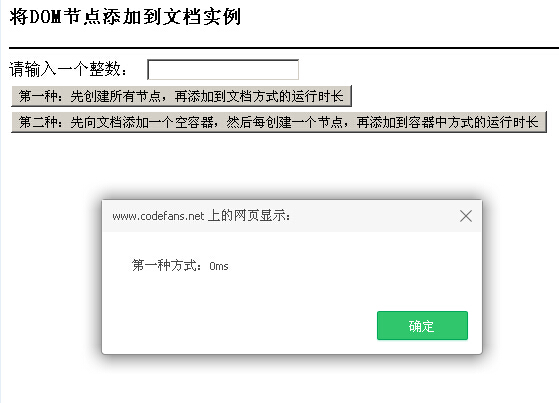
JS将DOM节点添加到文档的方法例子
javascript将DOM节点添加到文档的方法实例代码,下面对两种方法进行了比较:第一种:先创建所有节点,再添加到文档方式的运行时长;第二种:先向文档添加一个空容器,然后每创建一个节点,再添加到容器中方式的运行时长,从测试来看,第二种方法优于第一种!运行效果如下图所示:具体代码如下:123456789101112131415161718192021222324252627282930313233...[图文]
发布时间: 2015-08-05
JavaScript怎么取得键盘按下方向键是哪个例子
JavaScript怎么取得键盘按下方向键是哪的实例源码,下面是通过创建一个event.keyCode对象,可有效获取键盘上的方向键,运行代码后,点击键盘上的任意方向键,网页会以Alert的方式返回你按下的是哪个键。运行效果如下图所示:具体代码如下:1234567891011121314151617181920<html><head><title>取得键盘的方向键</title><scriptla...[图文]
发布时间: 2015-08-05
JavaScript数组对象赋值使用例子代码
JavaScript数组对象赋值使用实例源码,这里JavaScript数组对象的使用会使你的JS程序变得简洁而有效率,但是好像不少新手都不喜欢用数组,因为觉得它们抽象,不好理解,其实只要你认真领悟,它就像捅破窗户纸一样,令你豁然开朗。运行效果图如下:具体代码如下:1234567891011121314151617<html><head><metahttp-equiv="content-type"c...[图文]
发布时间: 2015-08-05
JavaScript采用递归算法计算阶乘例子代码
JavaScript采用递归算法计算阶乘示例源码,这里使用JavaScript中的递归算法计算阶乘,初学编程时,这是一个常见小实例,比较下,JS中的计算方法与其有何异同。运行效果如下:具体代码如下:123456789101112131415161718<html><head><metahttp-equiv="content-type"content="text/html;charset=GB231...[图文]
发布时间: 2015-08-05
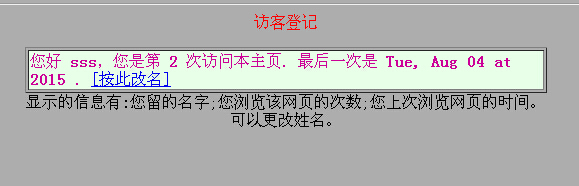
JS基于cookie实现来宾统计记录访客信息例子
JS基于cookie实现来宾统计记录访客信息示例源码,这里利用JavaScript记录访客的来宾信息,记录是第几次来访,显示的信息有:您的名字;您浏览该网页的次数;您上次浏览网页的时间。可以更改姓名。运行效果如下图所示:具体代码如下:12345678910111213141516171819202122232425262728293031323334353637383940414243444546...[图文]
发布时间: 2015-08-05
JavaScript怎么实现LI列表数据绑定
如何利用JavaScript进行LI列表数据绑定,获取列表里面对应的LI,看了才知道,原来并不很难。运行效果如下图所示:具体代码如下:12345678910111213141516171819202122232425262728293031<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xh...[图文]
发布时间: 2015-08-04
JavaScript仿静态分页怎么实现教程
JavaScript仿静态分页怎么实现教程,这里基于JavaScript模仿网页不刷新静态分页的功能,实际用的时候可能需要做一些改动才行,因为目前需要分页的内容是作为一个字符串变量存在JS里,使用时这里的数据要变为数据库中读取的数据,不知道它的实用性有多高,需要的朋友可慢慢调整下。运行效果如下图所示:具体代码如下:123456789101112131415161718192021222324252...[图文]
发布时间: 2015-08-04
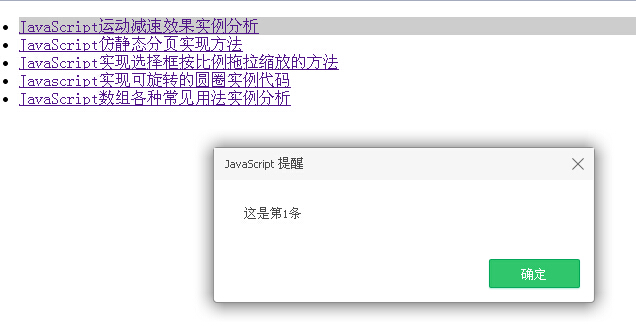
JavaScript运动减速效果例子解析
JavaScript运动减速效果,模拟了物体做减速运动的效果,以两个实例形式分析了javascript实现物体做减速运动的实现技巧,涉及javascript动态操作页面元素样式及数学运算的方法,非常简洁实用。运行效果如下图所示:具体代码如下:1234567891011121314151617181920212223242526272829303132333435363738394041424344...[图文]
发布时间: 2015-08-04